
From February 2022 to January 2023, I worked as a Product Designer at 66degrees, a Google Cloud Premiere Partner. They help people securely modernize their infrastructure, apps, and day-to-day collaboration using Google Cloud. For the greater part of a year, I was the sole product designer at the company, working on various internal, external, and B2B/SaaS solutions. I helped establish a structured design practice, such that it could be turned into a sellable product. I was also leveraged as a general company-wide visual design resource. Although much of what I did is protected by a NDA, there are some projects that are sharable. Scroll down to check them out.
Google Next Demo: Edge Vision Retail Accelerator
As part of 2022 Google Cloud Next Conference, 66degrees demonstrated Google Cloud’s capability to use cameras and various tools to provide real time inventory management. It was an effort that involved several people from all over the company, working together with a condensed timeframe. I was tasked with developing the app that demonstrated how a grocery store manager could take advantage of this technology, using it to get notifications when something went out of stock, had been moved, or was successfully replaced. Check out the video to see how it went!
Design System Development
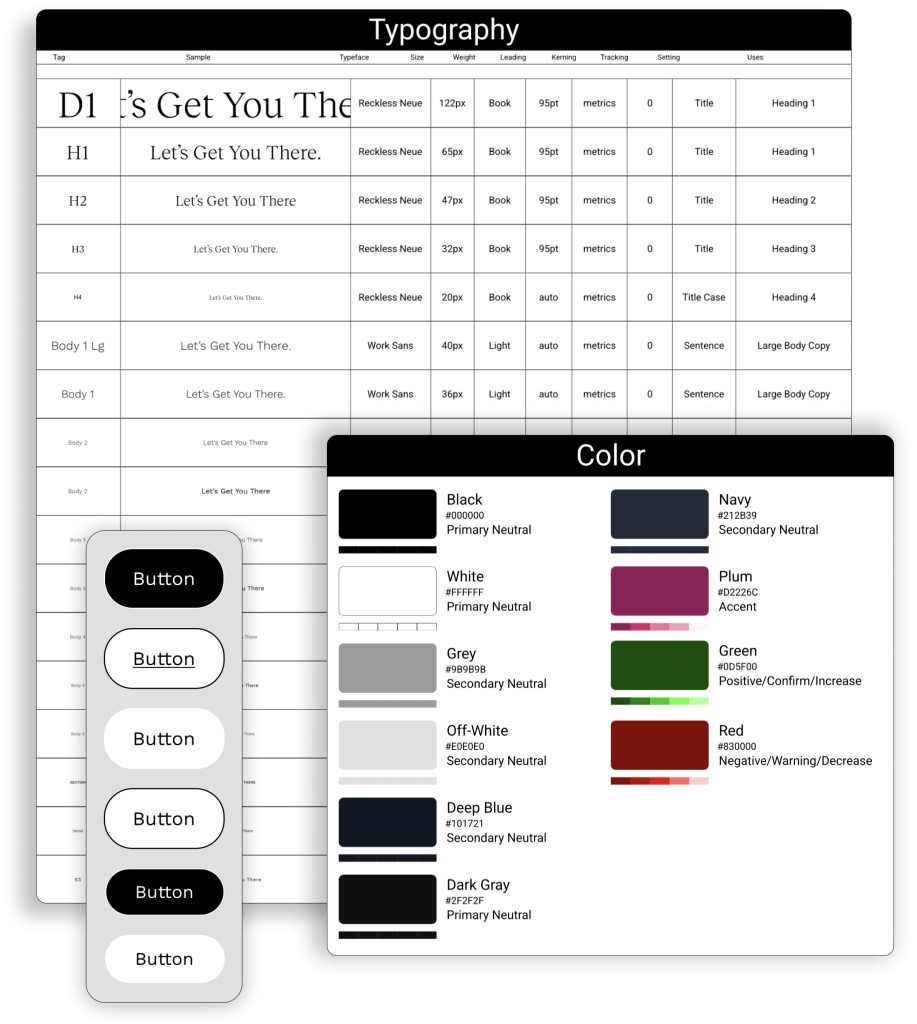
A few months into my time at 66degrees, I gained the sense that I would be working on a variety of projects that required the company’s look and feel. I realized that creating a design system would allow me to work more efficiently and consistently. Using brand guidelines developed by 66degrees’ marketing team and the current website (created by a 3rd party prior to me joining) as a reference, I created global styles for typography and color as well as a few commonly-used components to work within Figma. The design system was ‘living,’ growing as needed. It proved to be helpful as I was able to use it for several web and mobile app designs.
Being the "Visuals Guy"
As mentioned, I was often leveraged as a general visual design resource. I assisted with ensuring that brand guidelines where adhered to, created video edits, designed logos, designed stickers, and advised on general aesthetics. Albeit “adjacent” to UX design, I thoroughly enjoyed this part of of the job 😉