Project Overview
Summary
During my time at Highspot, I focused extensively on the platform’s Training and Coaching (T&C) branch. As Highspot is a sales enablement platform, T&C is a crucial component, providing companies with tools to strengthen their sales teams. Tracking course and seminar attendance ensures that sales teams receive proper training. However, the process had a couple of challenges: attendees could not register or enroll on-site for training sessions, and tracking attendance in bulk (e.g., seminars and webinars) was too labor-intensive for instructors. Implementing QR codes for logging attendance addressed both problems, enhancing the platform’s functionality and convenience while providing a scalable solution as companies grow.
Duration
8 weeks; Agile release schedule
Platforms
Desktop web, native mobile app
Responsibilities
Design Lead: User Journeys, UI Design, Mockups, Personas, Competitive Research, Component Creation, Feedback Sessions with Design Team/Leadership, Collaboration with Project Management and Developers
The Why
● Training and Coaching features contributed to a 25% increase in sales during 2023, proving to be an area for continued investment.
● By utilizing QR Code attendance tracking, we will significantly improve attendance management for large sessions, drive usage of the mobile app, and strengthen Training and Coaching capability.
● Tracking attendance in bulk (500+) offers a practical solution for large companies and allows the product to scale alongside smaller companies as they grow.
The Experience
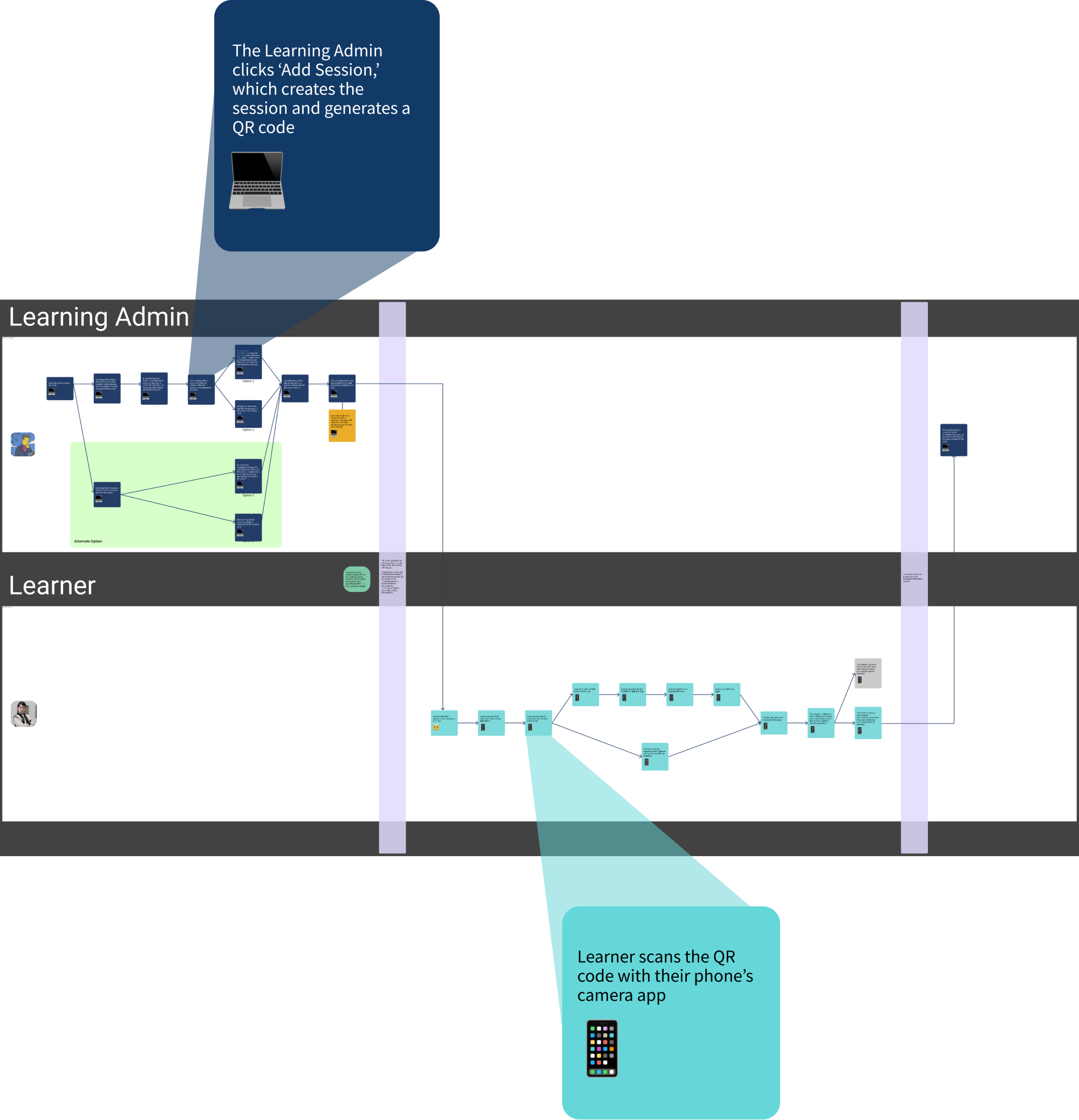
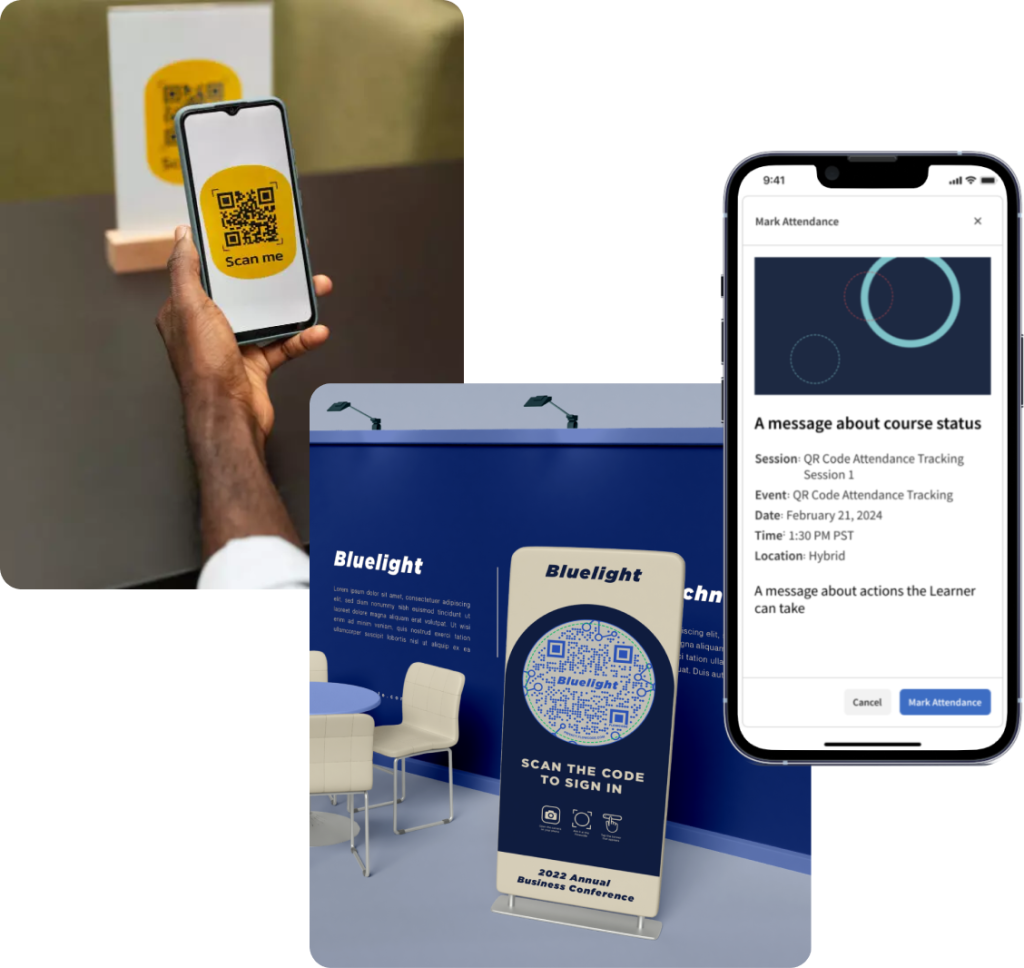
Before detailing my approach to this project, it seems helpful to first provide a basic explanation of how the experience works and what it looks like. The design consists of three parts, each with their own steps. Two personas are involved in these steps:
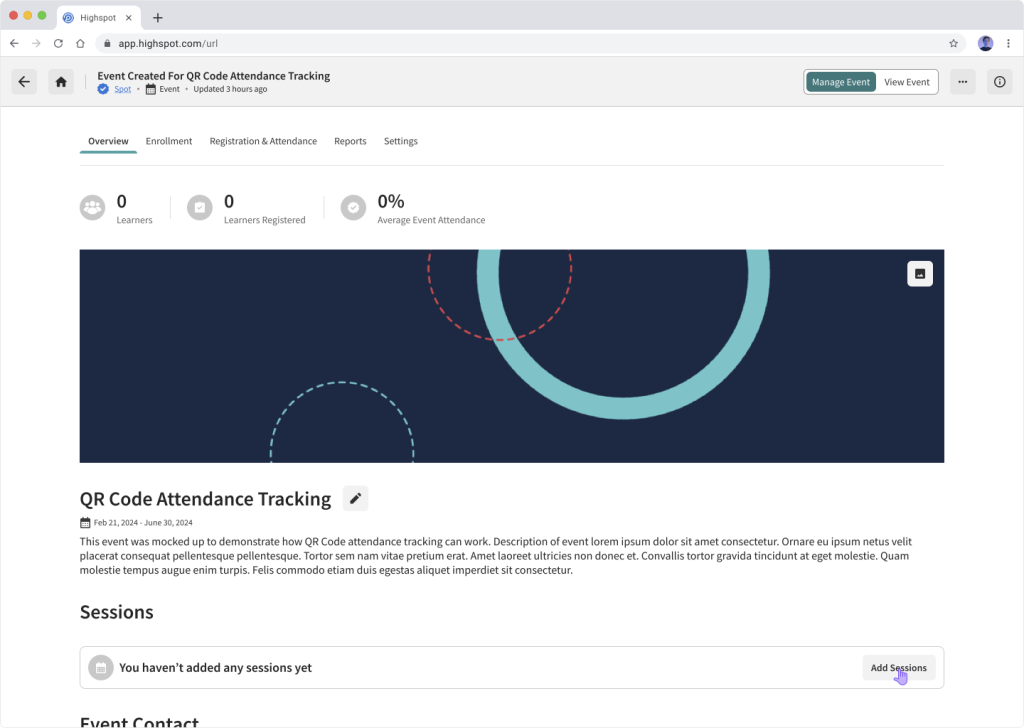
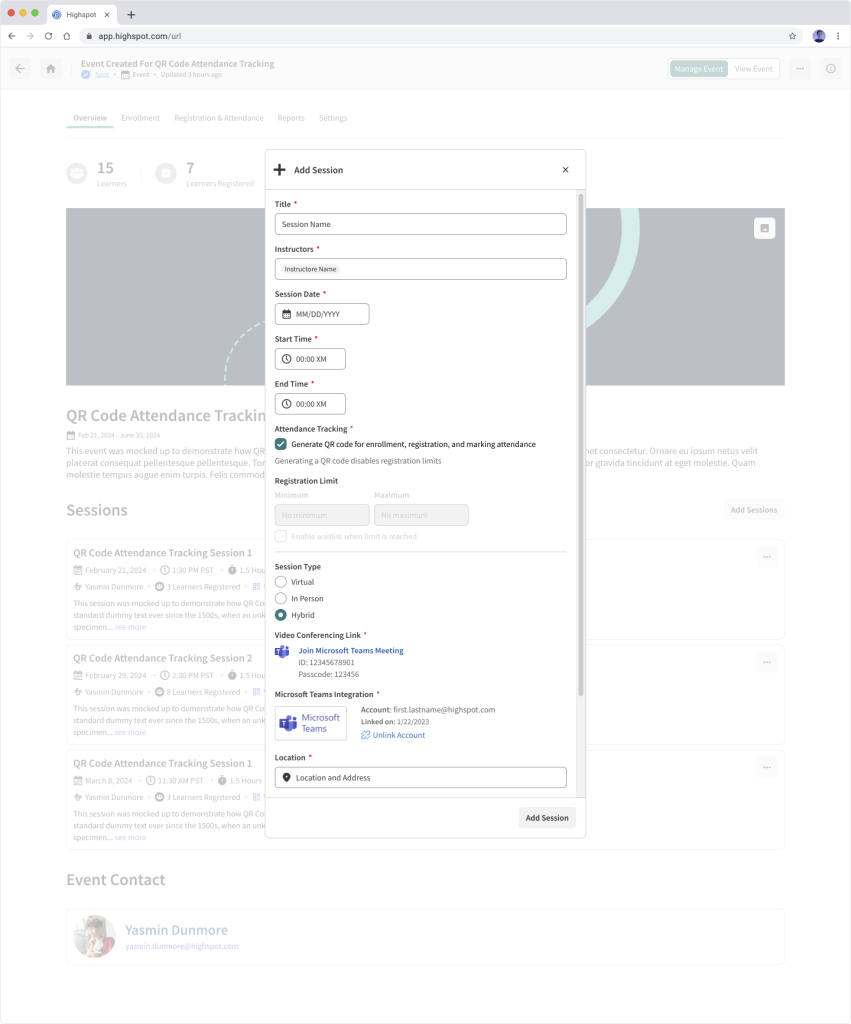
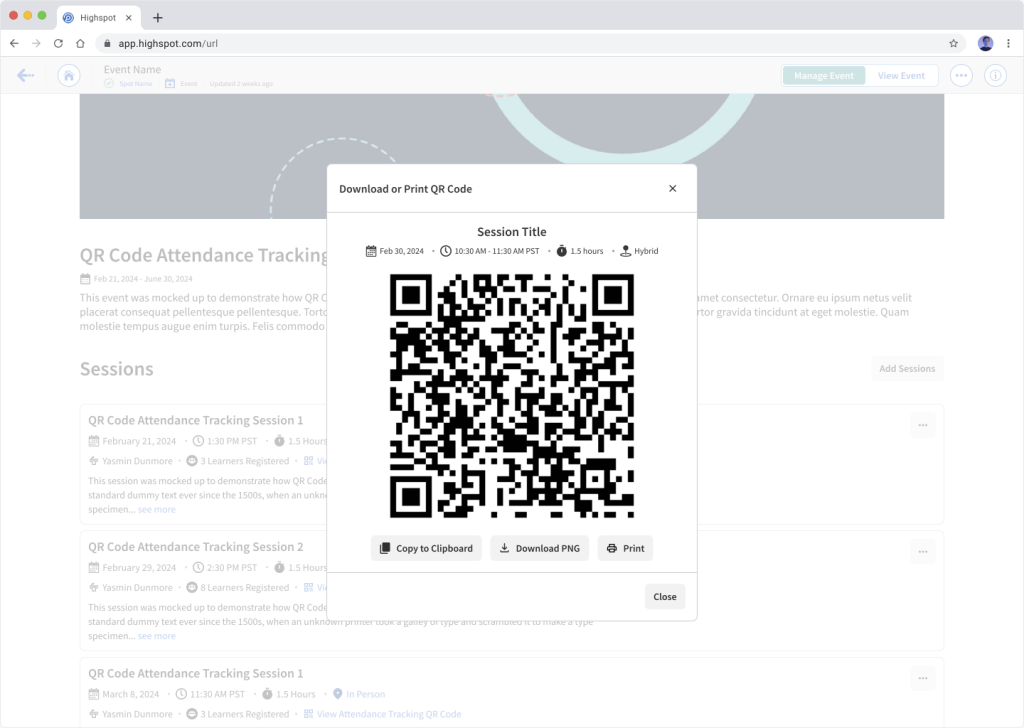
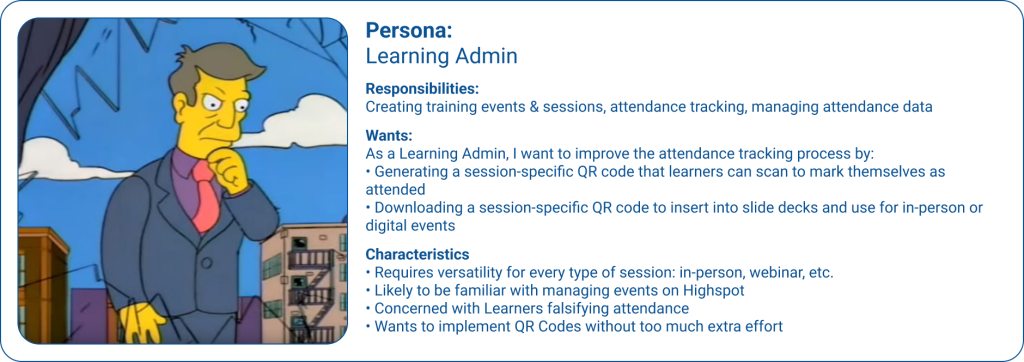
- The Learning Admin, responsible for setting up courses, sessions, and seminars within Highspot, uses the desktop web app to create a QR Code that can be used for attendance tracking.
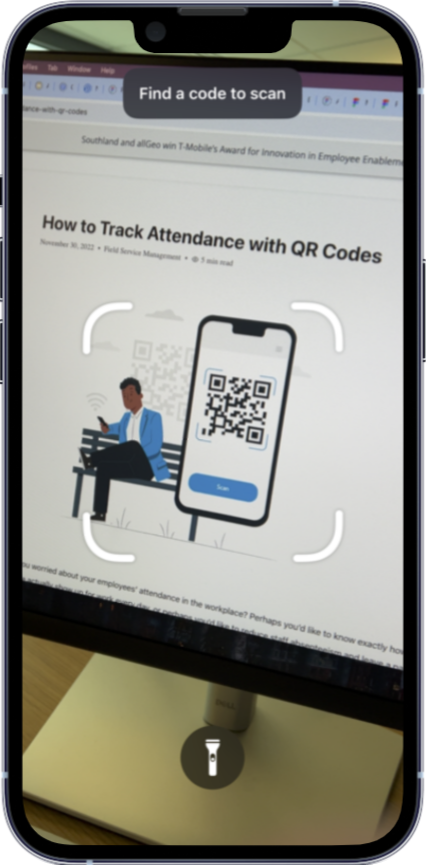
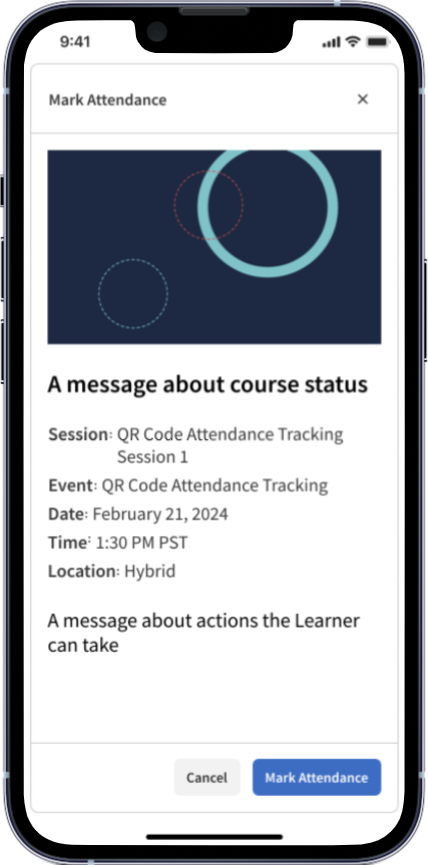
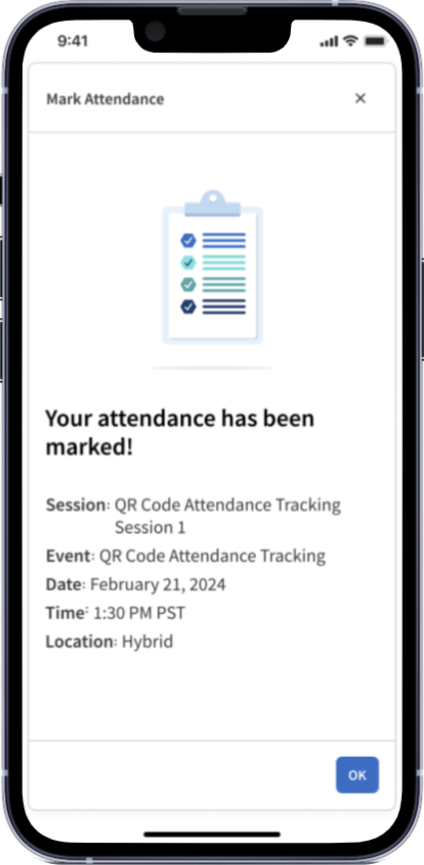
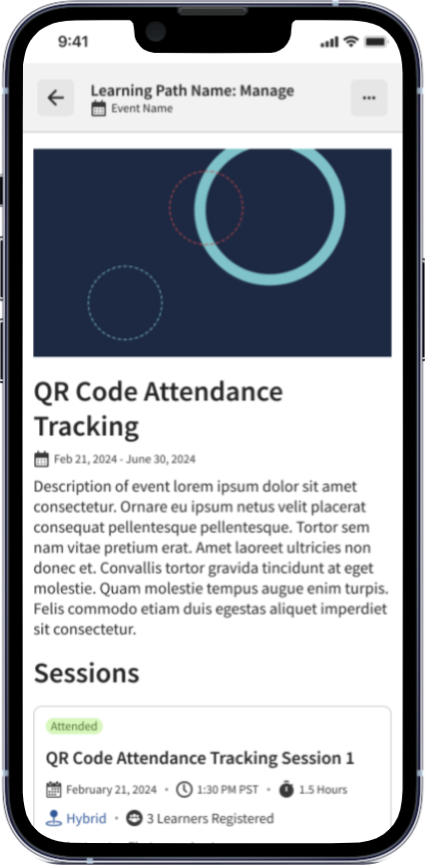
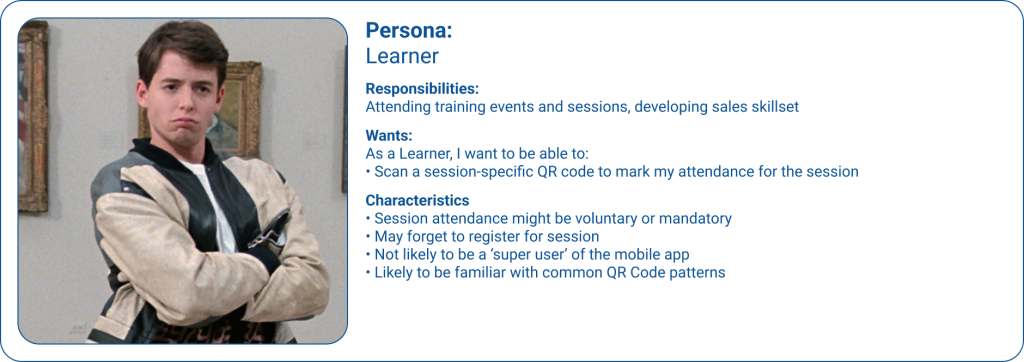
- The Learner, attending courses, sessions, and seminars, uses the Highspot mobile app and their phone’s QR Code scanner to log their attendance.
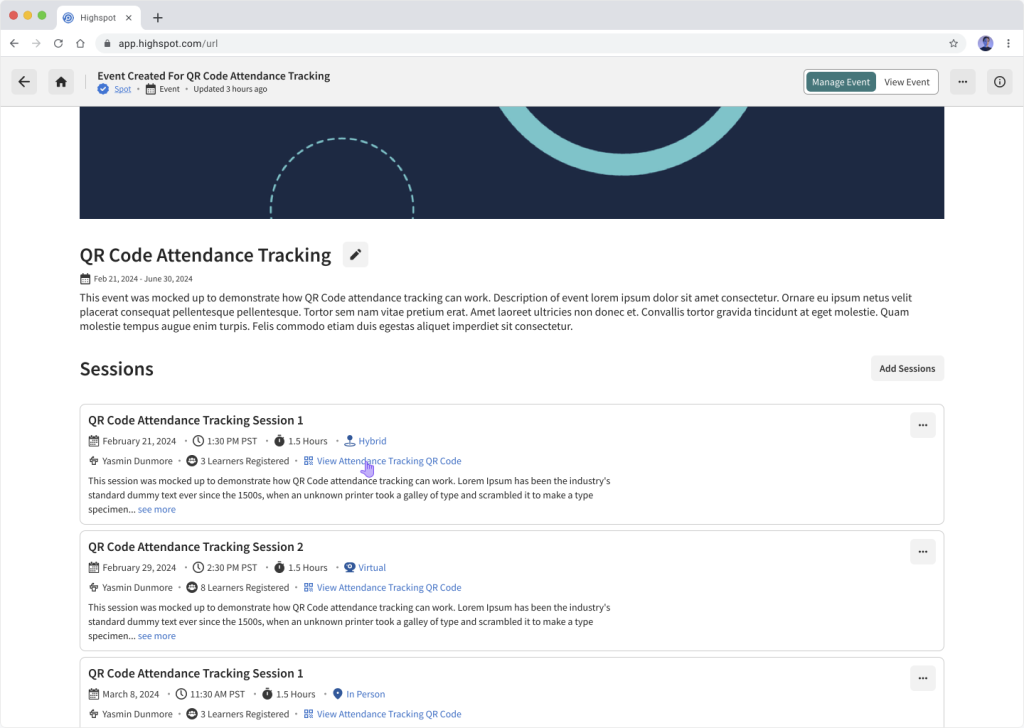
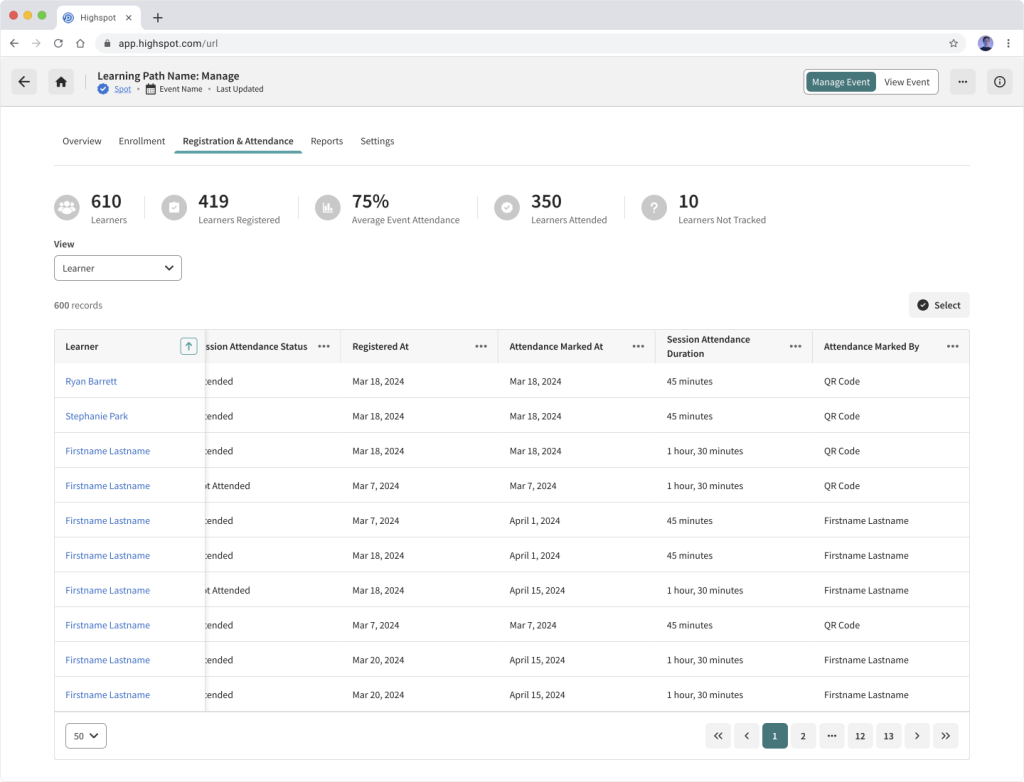
- After the Learner logs their attendance, the Learning Admin can verify attendance by checking attendance data on the desktop web app.
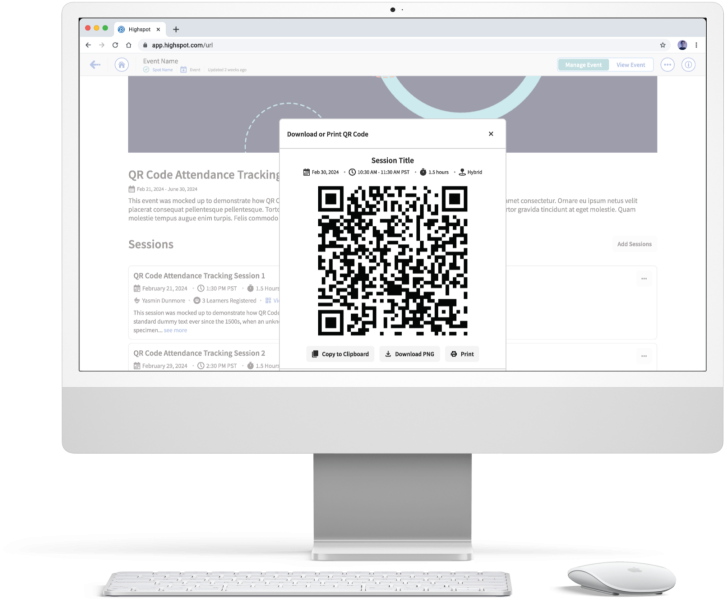
1. The Learning Admin sets up the QR Code
2. The Learner scans the QR Code to mark their attendance
3. The Learning Admin verifies attendance
The Approach
Due to Highspot’s fast-paced startup environment, it was common and expected for our design team to work directly in high-fidelity, building off existing UI patterns and utilizing our robust, evolving design system. To minimize re-work and keep the project on schedule, I used design tools that felt the most valuable in this instance for providing a thorough understanding of an optimal user experience.
- Persona creation
- User Journeys
- Competitive analysis
- Studying common patterns
- Regular feedback sessions with the Design Team
- Regular meetings with Project Management and Engineering to ensure technical feasibility
Persona Development
Two main personas are involved in this design: Learning Admins and Learners. To create personas for this project, I extracted information from the UX Research Team, Project Management, the Design Team, and my own intuition as someone that has been required to attend work-releated training courses in the past.
User Journeys
When creating the User Journeys, studying the Highspot app’s functionality, understanding typical mobile patterns, and being aware of common QR code usages was necessary to optimize the entire user experience. It was helpful to note that Learning Admins would use both the Desktop Web application and the Mobile App, but Learners would use primarily the Mobile App. To develop and understand the entire combined User Journey, I created a Journey Map that encompassed both personas and all devices.
Competitive Analysis
Studying how similar products utilize QR codes helped us to differentiate our product. Using QR codes to mark attendance is not a new feature within the industry. Unlike others, however, Highspotʼs design required authentication via its mobile app, reducing the risk for errors and allowing for the convenience of single-button attendance confirmation.

vFairs is an Event Management Platform that assigns Learners a unique QR Code to check into events, similar to using a ticket to enter a concert. This does not allow Learners to show up to an event unregistered and have their attendance marked.

Virtualbadge.io uses a single QR Code to track all Learners, but requires all Learners to submit a form to have their attendance tracked. This can cause accuracy issues as Learners may incorrectly fill out the form.
Collaboration
Because of the limited timeframe, having frequent feedback sessions and reviews with the internal Design Team and Project Collaborators (Project Management and an Engineering Team) was essential to successful execution.
• The Design Activation Team, which T&C is a part of, held weekly huddles for on-going design reviews and feedback. I took full advantage of this time to review my work with my peers and management. I received valuable feedback on every part of the experience: usability, UI design, and intuitiveness.
• The Project Team consisted of a Designer (myself), a Project Manager, and Engineers (a lead developer and their team). Our discussions were vital in understanding the full intent of the feature and what was technically capable.
Conclusion
Where Things Left Off
This project concluded with approval from Project Management, Engineering, and the VP of Highspot’s Design Studio. It was scheduled to go live with the app’s next release following engineering completion. Unfortunately, my contract with Highspot ended before the experience was implemented. However, if I were able to continue working on the project, next steps for it would have been to measure its performance using both customer feedback and Highspot’s ability to gather data on how companies are using the app: QR Code generation, app downloads, and feature usage. After collecting this data, the design could be iterated upon.
Questions to Ask
Questions that I would have asked to learn and iterate on the experience include:
- What percentage of sessions have generated QR Codes?
- What is the adoption rate of the feature, as seen through app downloads and QR Codes generated over time?
- Are users getting stuck anywhere in the process?
- Has customer support been required for assistance?
- Has anyone stated how they feel about the feature?
- Are there steps that can be eliminated?
- Either through design or engineering
What I Learned
Through this project, I was able to gain further experience on how to fully design a feature in a fast-paced startup environment. Some of the lessons that were learned or reiterated through it include:
- Get feedback early and often. Being able to review my work with the design team was crucial to developing a quality design and minimizing re-work.
- Understand technical capabilities. Establishing a healthy relationship with engineering and checking in with them regularly ensured that the design was something that could be coded.
- Be flexible and able to accept feedback. Throughout this project, a few required features were added on from the initial spec, adding to its complexity and changing how certain parts were executed. Being able to work with the added requirements ensured an optimal outcome. Receiving feedback was critical to ensuring both an optimal User Experience and UI Design.
- Don’t be afraid to ask questions. There was a time in my life when I was hesitant to ask questions out of fear of looking stupid, but now I’ve come to realize that I would much rather have the clarity and knowledge that comes from asking them, worrying less about how I appeared.
Additional Info
For more information on the project, check out the slide deck below that was prepared for internal presentations: