What is Upbeat?
For this project, the task was to design a loyalty program mobile app for an iconic music venue. It was a great opportunity to experience all the phases of UX Design. As a lover of music and frequenter of music venues, I was excited to take on this project and learn what I could from it. Continue reading to hear more about the project, its challenges, and what I learned.
*NOTE/UPDATE, 12/2022: This project was originally completed in May of 2022, and I’ve learned a lot since then. Out of curiosity and interest, I decided to take what I’ve learned and give UpBeat an update. The results of the update can be seen at the bottom of this page: jump to update
It Starts With a Beat...
The Goal
Roles
Constraints
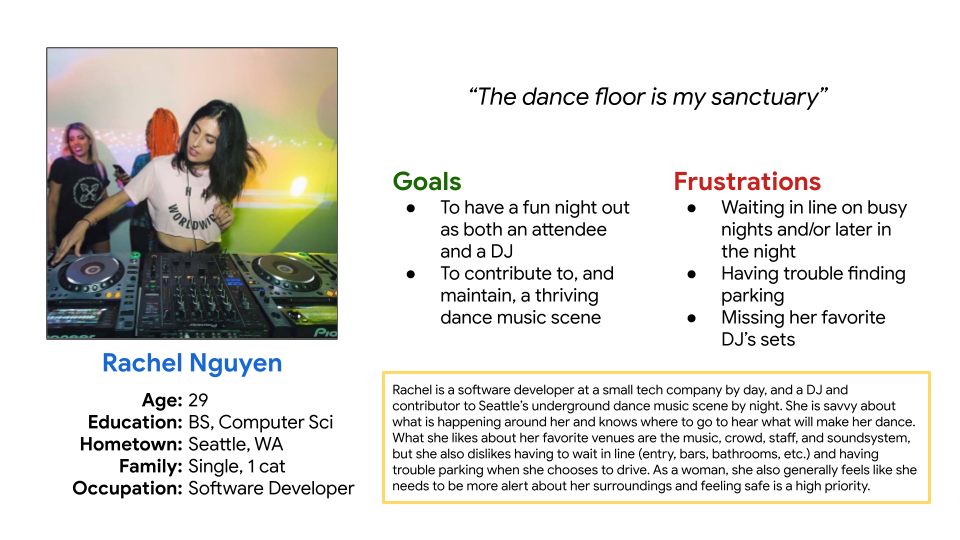
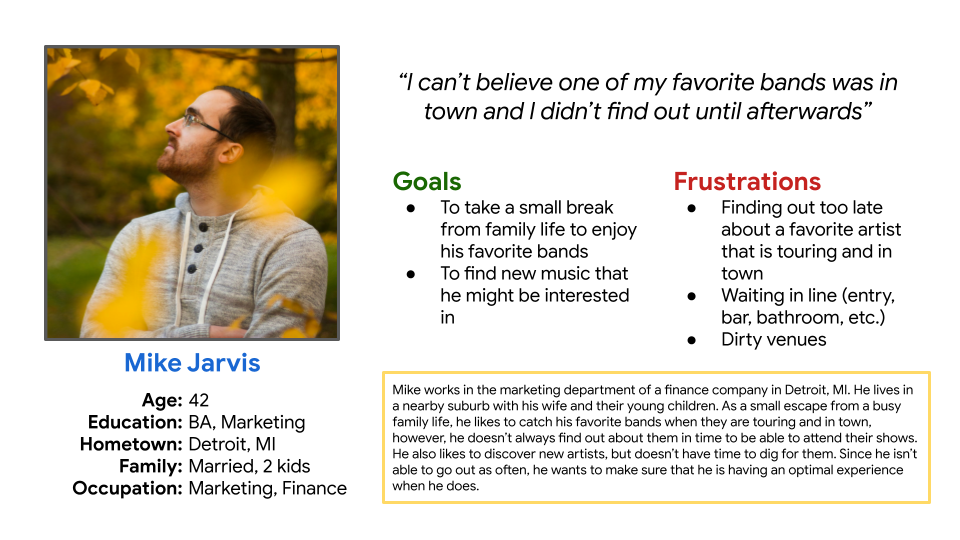
Research Methodology
• 8 Interviews performed
• Age Range: 28-63
• Non-specific gender
• Various family situations
• Various professions
• All interviewees must attend – or have an interest in attending – music venues for concerts, shows, dance events, etc.
• Semi-structured, centered around music venue experiences, venue likes/dislikes, goals, pain points, and what interviewees would find helpful
• Partially remote, partially in person
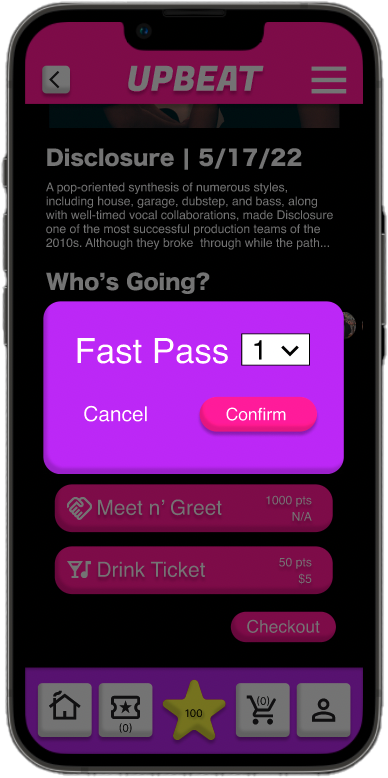
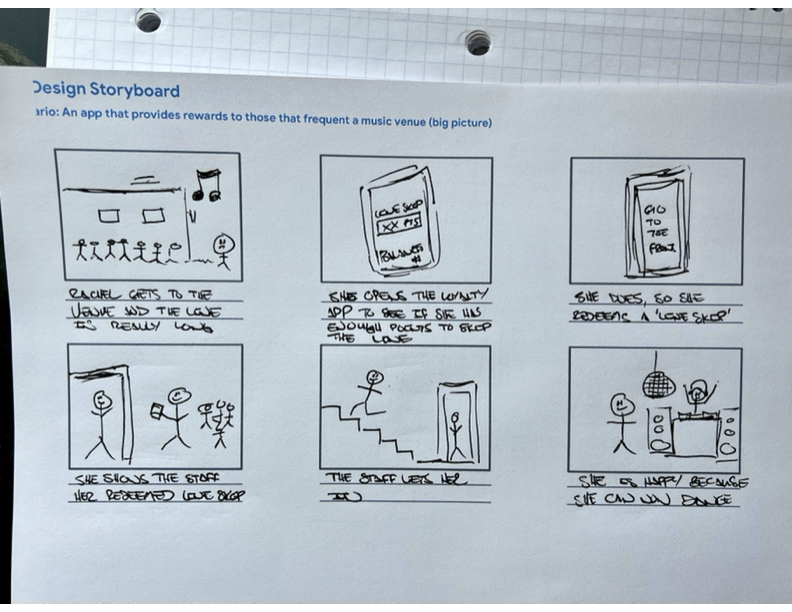
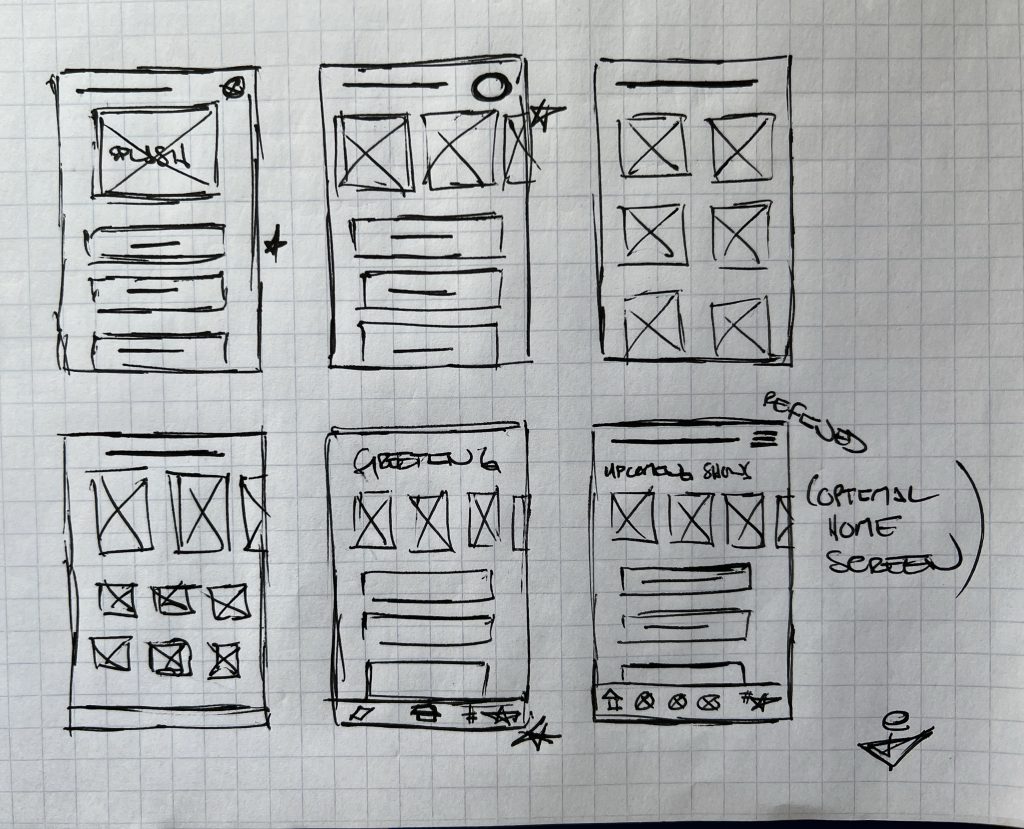
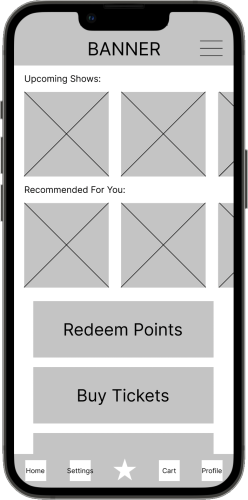
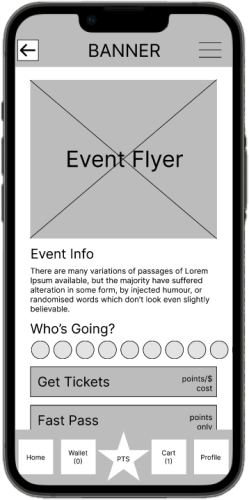
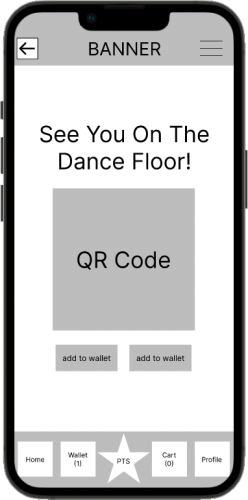
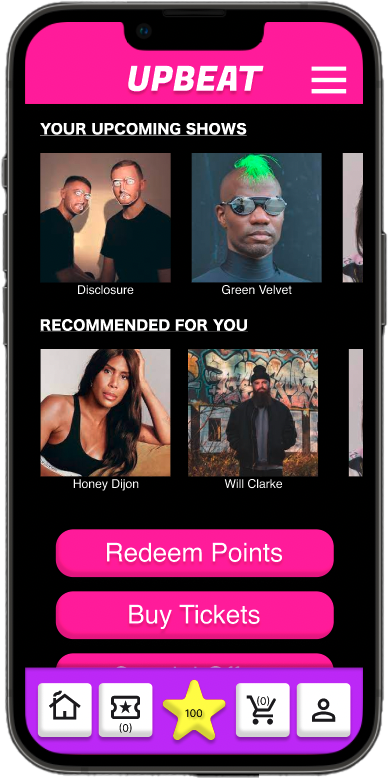
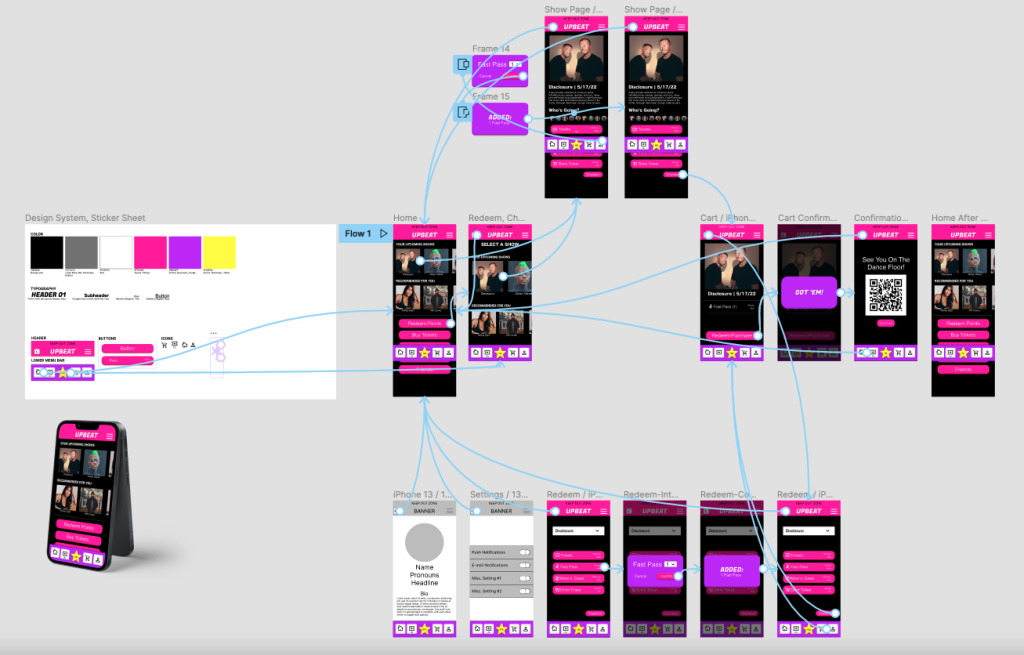
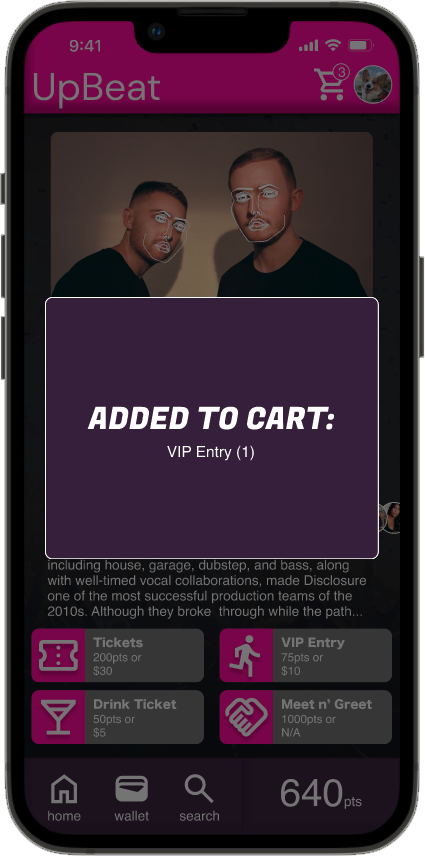
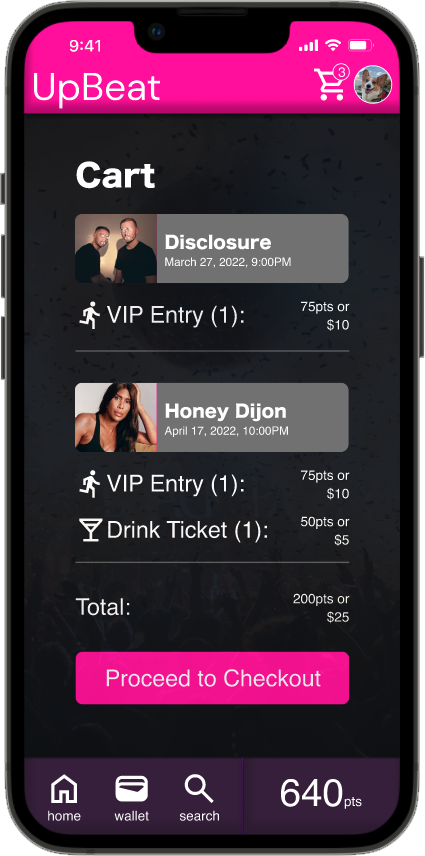
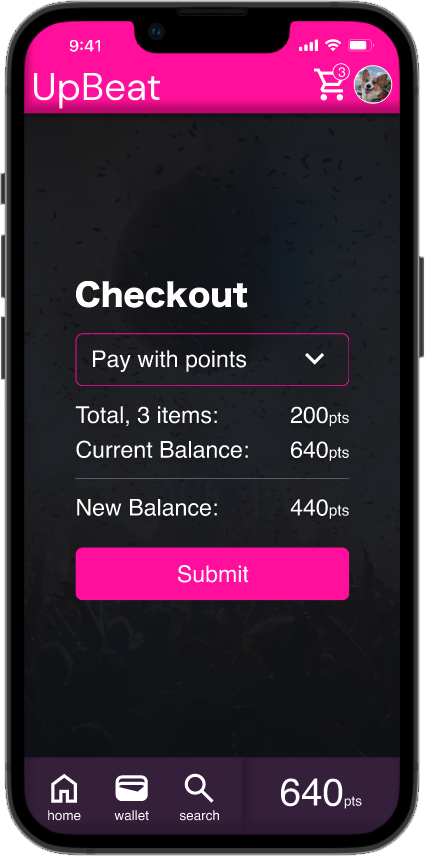
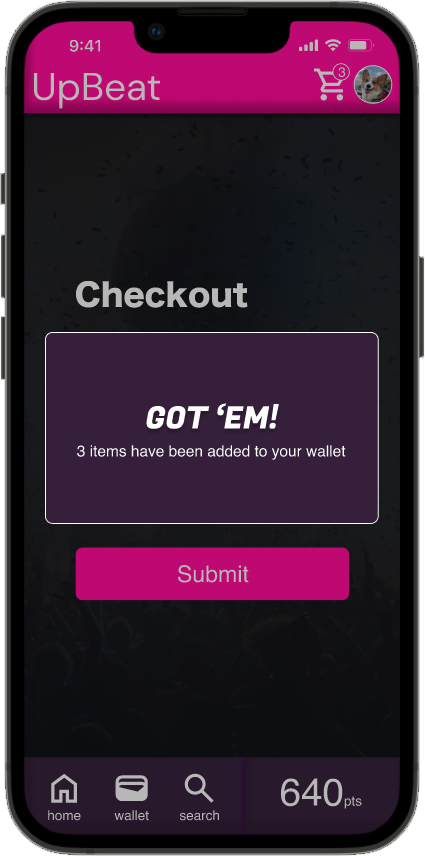
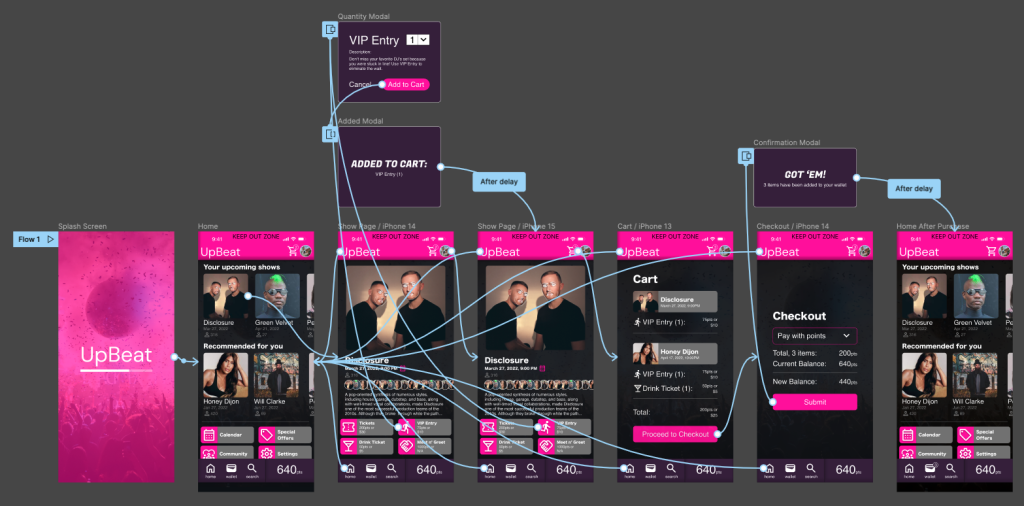
Ideation
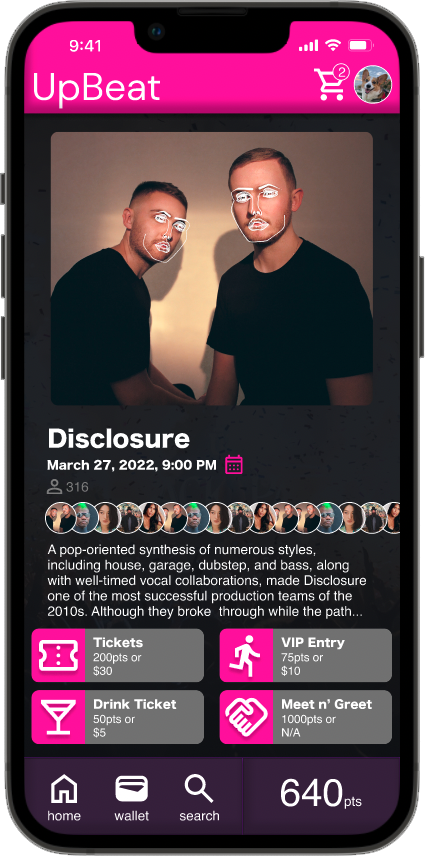
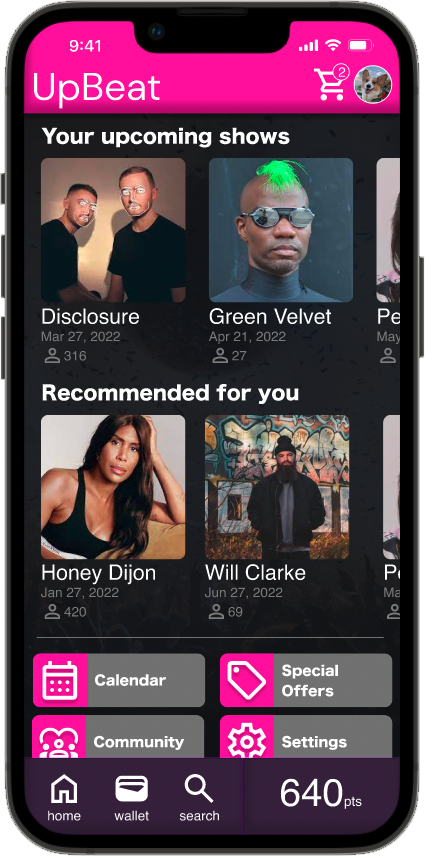
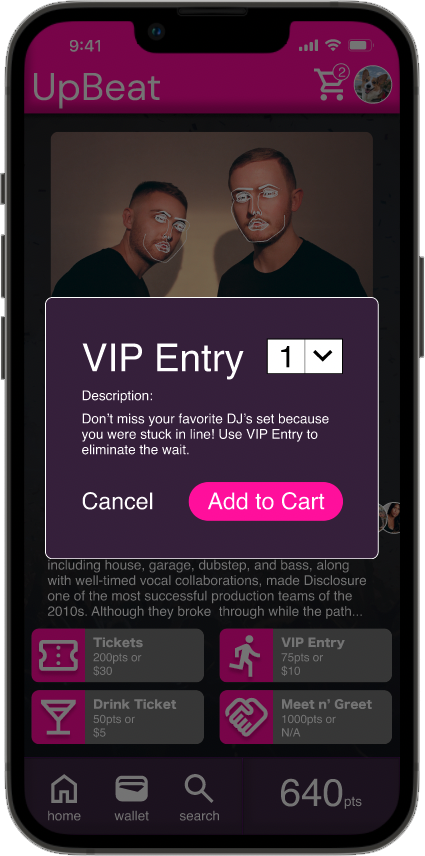
*NOTE: The accumulation of points is assumed to be done through venue attendance and related purchases, but requires further exploration. The focus of this project was on points usage and basic app features.
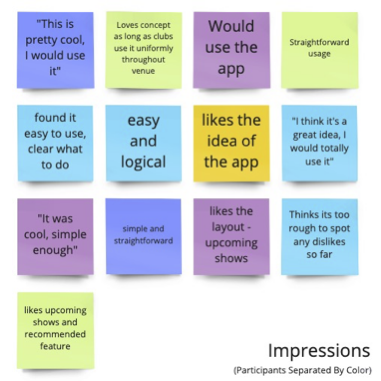
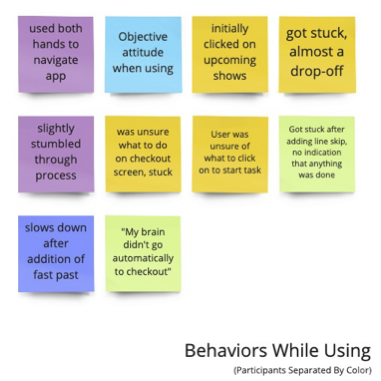
Early Usability Testing
Conclusion
Impact
Those that the app was tested with liked the concept, function, and design of the app. They believed that it served a useful purpose and that it was well-designed:
“I would totally use this, it would have been handy last weekend.”
What I Learned
• Be aware of implicit bias during all phases of the process.
• Bake in accessibility.